ComboBox Flash CS4 – AS3.0
 Este tutorial pretende transferir as técnicas necessárias para efectuar uma animação no flash CS4, utilizando algum código ActionsScript 3.0.
Este tutorial pretende transferir as técnicas necessárias para efectuar uma animação no flash CS4, utilizando algum código ActionsScript 3.0.
{include_content_item 526}O uso do componente “ComboBox” pode ser feito com recurso a várias imagens. Com este tutorial o formando/aluno fica a saber usar as propriedades de alinhamento na Stage, efeitos de imagem, utilizando as ferramentas do Flash. Aprende ainda a transformar as imagens em Movie Clip e, obviamente a utilizar e aplicar nos seus projectos uma ComboBox.
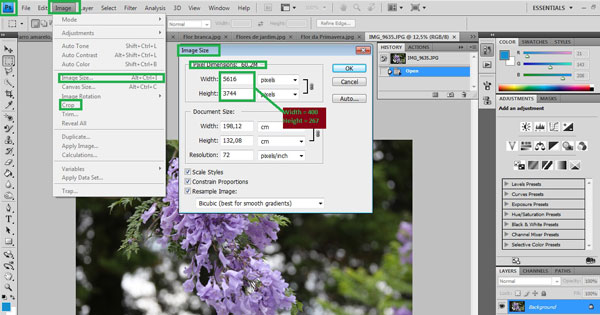
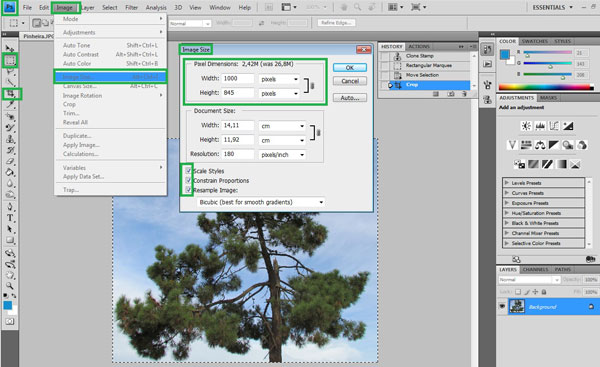
Comece por preparar as imagens que pretende que figurem na ComboBox do trabalho. Na imagem seguinte, ilustra-se a preparação da fotografia com recurso ao Photoshop. Porém o Formando/aluno é livre de utilizar outras ferramentas do seu agrado.

Concluída a preparação das imagens, abra o Flash CS4, clique em File – New. Em Create New opte para barra Flash File (ActionScript 3.0)

Nas propriedades defina a Stage com cor branca. A frame rate 30 fps e com as seguintes dimensões. 750 px (width) X 600 px (height).

Definidas as propriedades do projecto, o próximo passo é importar para a biblioteca do Flash CS4 as imagens anteriormente preparadas. Para isso clique em File – Import – Import to Library. Se clicar no icon Library verifica que as imagens fazem parte do projecto.

Clique no icon Library para verifica que a imagem faz parte do projecto. Seguidamente clique no canto inferior para criar uma nova pasta onde vai guardar as imagens “Fotos”.

Usando a ferramenta Selection (V) arraste a imagem da biblioteca para a stage. Depois disso, seleccione a foto e clique no Painel Align (Ctrl + K) e faça o seguinte:
Certifique-se que a Align / Distribute botão Stage está ligado. Clique no botão Alinhar ao centro horizontal. Clique no botão Alinhar centro vertical.

Seguidamente, vamos criar várias layers de modo a ficar organizado.
À layer1 atribua o nome “Imagens” e à layer2 o nome de “Combo”; à Layer 3 chame-lhe “Texto” e à layer4 chame-lhe “AS 3.0”.

Seguidamente, seleccione a layer “Combo” e arraste para a stage a ComboBox que se encontra no painel “Window – Components” ou faça (Ctrl +F7).

Seguidamente, faça F6 até à frame 9. Entre a frame 2 e frame oito insira em cada uma, uma imagem da Library. A layer de texto e da Combo faça F6 na frame 9. Deverá aparecer em cada frame uma imagem, devidamente centrada utilizando o painel Align.

Seguidamente, seleccione a layer AS 3.0 e clique em F9. No painel que se abre digite o seguinte código:
stop();
ComboboxRui.addItem( { label: “Escolha uma IMAGEM” } );
ComboboxRui.addItem( { label: “Tenis” } );
ComboboxRui.addItem( { label: “Radicais Zona Norte” } );
ComboboxRui.addItem( { label: “Parque Zona Norte” } );
ComboboxRui.addItem( { label: “Parque Infantil” } );
ComboboxRui.addItem( { label: “Lago artificial Biblioteca” } );
ComboboxRui.addItem( { label: “Jardim da Biblioteca” } );
ComboboxRui.addItem( { label: “Igreja” } );
ComboboxRui.addItem( { label: “Esplanada Zona Norte” } );
ComboboxRui.addEventListener(Event.CHANGE, trocaFoto);
function trocaFoto (event:Event):void{
if (ComboboxRui.selectedItem.label == “Tenis”) gotoAndStop(7);
if (ComboboxRui.selectedItem.label == “Radicais Zona Norte”) gotoAndStop(8);
if (ComboboxRui.selectedItem.label == “Parque Zona Norte”) gotoAndStop(6);
if (ComboboxRui.selectedItem.label == “Parque Infantil”) gotoAndStop(5);
if (ComboboxRui.selectedItem.label == “Lago artificial Biblioteca”) gotoAndStop(3);
if (ComboboxRui.selectedItem.label == “Jardim da Biblioteca”) gotoAndStop(2);
if (ComboboxRui.selectedItem.label == “Igreja”) gotoAndStop(9);
if (ComboboxRui.selectedItem.label == “Esplanada Zona Norte”) gotoAndStop(4);
}

Faça Ctrl + Enter para testar o seu projecto.
Recommended Posts

Galeria de Imagens – Botão anterior ”previous” e seguinte “next”
18 Setembro, 2011

Relógio Ponteiros – Flash CS4
18 Setembro, 2011

Flash – Color Picker
13 Setembro, 2011

