Galeria de Imagens – Botão anterior ”previous” e seguinte “next”

Galeria de Imagens – Botão anterior ”previous” e seguinte “next”
Este tutorial pretende transferir as técnicas necessárias para efectuar uma animação no flash CS4, utilizando algum código ActionsScript 3.0.
Uma galeria de pode ser feita com recurso a várias imagens. Com este tutorial o formando/aluno fica a saber usar as ferramentas de desenho do Flash “PolyStar Tool” – “Tool Setings” e “Style Settings”; as propriedades de alinhamento na Stage, efeitos de imagem, utilizando as ferramentas do Flash. Aprende ainda a transformar as imagens em Movie Clip e, obviamente a utilizar e aplicar uma galeria de imagens num futuro projecto.
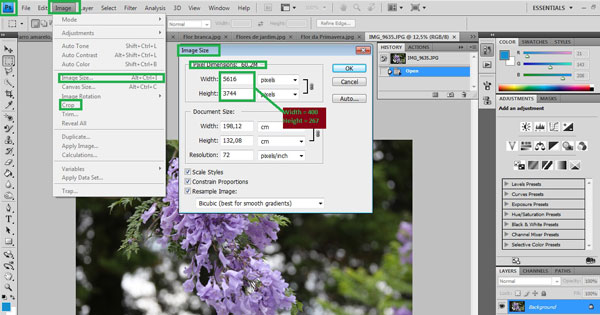
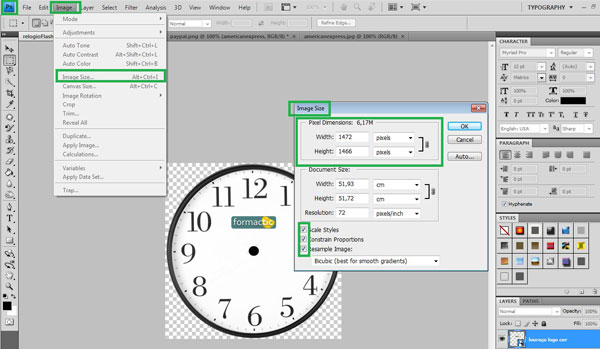
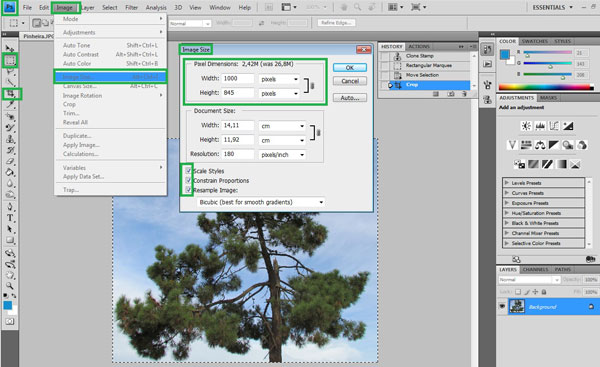
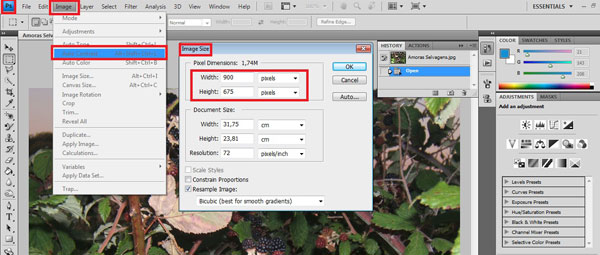
Comece por preparar as imagens que pretende que figurem na galeria de fotos do trabalho. Na imagem seguinte, ilustra-se a preparação da fotografia com recurso ao Photoshop. Porém o Formando/aluno é livre de utilizar outras ferramentas do seu agrado.

Concluída a preparação das imagens, abra o Flash CS4, clique em File – New. Em Create New opte para barra Flash File (ActionScript 3.0)

Nas propriedades defina a Stage com cor preta. A frame rate 30 fps e com as seguintes dimensões. 650 px (width) X 500 px (height).

Definidas as propriedades do projecto, o próximo passo é importar para a biblioteca do Flash CS4 as imagens anteriormente preparadas. Para isso clique em File – Import – Import to Library. Se clicar no icon Library verifica que as imagens fazem parte do projecto.

Clique no icon Library para verifica que a imagem faz parte do projecto. Seguidamente clique no canto inferior para criar uma nova pasta onde vai guardar as imagens “GaleriaFotos”.

Usando a ferramenta Selection (V) arraste a imagem da biblioteca para a stage. Depois disso, seleccione a foto e clique no Painel Align (Ctrl + K) e faça o seguinte:

Certifique-se que a Align / Distribute botão Stage está ligado. Clique no botão Alinhar ao centro horizontal. Clique no botão Alinhar centro vertical.
Seguidamente, vamos criar várias layers de modo a ficar organizado.
À layer1 atribua o nome “Fundo Imagens” e à layer 2 o nome de “botões”; à Layer 3 chame-lhe “Fotos” e à layer4 chame-lhe “AS 3.0”.
Seguidamente, faça F6 até à frame 7. Entre a frame 1 e frame 8 insira em cada uma, uma imagem da Library. Deverá aparecer em cada frame uma imagem, devidamente centrada utilizando o painel Align.
NOTA: Na layer três deve fazer 4 keyframes (F6). E em cada uma das frames colocar uma foto.

Concluída a colocação de imagens. Vamos construir o fundo, onde as nossas imagens vão aparecer. Assim, seleccione a layer “fundo” e, usado a ferramenta de desenho “Rectangle Tool (R), desenhe uma figura de cor azul com 401 px (width) X 268 px (height). Proceda de modo a converte a figura para um “Graphic”. Centre a figura usado o painel Align.

O próximo passo, é a construção dos nossos botões, que vão permitir ver as imagens anteriores e as próximas. Para isso, é necessário desenhar os botões, utilizando a nossa ferramenta de desenho “PolyStar Tools (O) e o Tool Settings. O polígono deve ter três lados. A cor é cinzenta.

Depois de desenhar o polígono. Transforme o mesmo num botão, usando o painel Modify.
Nesta operação, é importante que atribua o nome aos botões no painel de propriedades. No nosso caso, “botao1” e “botão”2”.

Seguidamente, seleccione a layer AS 3.0 e clique em F9. No painel que se abre digite o seguinte código:
stop()
botao2.addEventListener(MouseEvent.CLICK, AndaParaTras);
botao1.addEventListener(MouseEvent.CLICK, AndaParaFrente);
function AndaParaFrente(event:MouseEvent) {
if (this.currentFrame == this.totalFrames) {
gotoAndStop(1);
}
else {
nextFrame();
}
}
function AndaParaTras(event:MouseEvent) {
if (this.currentFrame == 1) {
gotoAndStop(this.totalFrames);
}
else
{
prevFrame();
}
}

Faça Ctrl + Enter para testar o seu projecto
{include_content_item 526}
(Os ficheiros disponíveis para download, neste artigo, são de origem externa ao site heldervaldez.com)
Recommended Posts

Relógio Ponteiros – Flash CS4
18 Setembro, 2011

Flash – Color Picker
13 Setembro, 2011

Flash Componente Tile List
1 Setembro, 2011

