Flash – Color Picker

Componente – ColorPicker
{include_content_item 526}Este tutorial pretende transferir as técnicas necessárias para efectuar uma animação no flash CS4, utilizando algum código ActionsScript 3.0.
Uma das utilidades deste componente, é permitir utilizar o fundo “background” com diferentes cores, permitindo ao Formando/Aluno/Utilizador, por exemplo: testar se uma determinada figura/quadro/pintura sobressai na cor escolhida.
E uso do componente “ColorPicker” pode ser feito com recurso figuras geométricas e desenhos livres.
Com este tutorial o formando/aluno fica a saber usar as propriedades de desenho do Flash, utilizando as suas ferramentas. Aprende ainda a transformar as figuras/desenhos em Movie Clip e, obviamente a utilizar e aplicar nos seus projectos o componente ColorPicker.
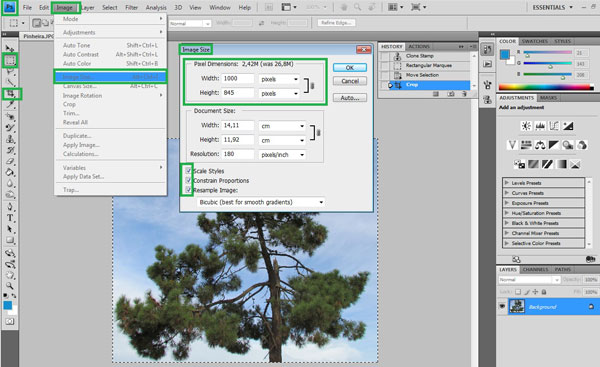
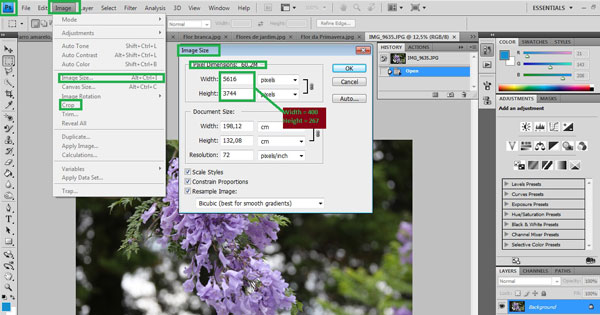
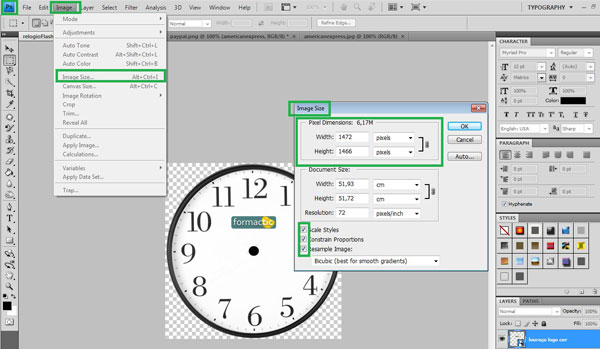
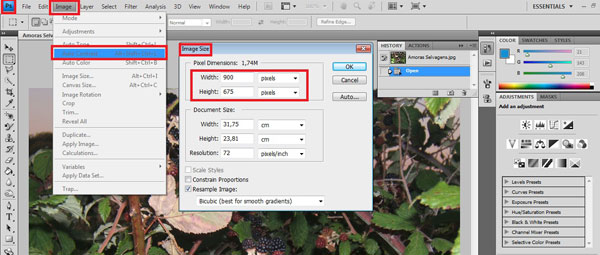
Comece por preparar a imagem que pretende que figurem na ColorPicker do trabalho. Na imagem seguinte, ilustra-se a preparação da fotografia com recurso ao Photoshop. Porém o Formando/aluno é livre de utilizar outras ferramentas do seu agrado.

Concluída a preparação das imagens, abra o Flash CS4, clique em File – New. Em Create New opte para barra Flash File (ActionScript 3.0)

Nas propriedades defina a Stage com cor branca. A frame rate 30 fps e com as seguintes dimensões. 600 px (width) X 500 px (height).

Definidas as propriedades do projecto, o próximo passo é importar para a biblioteca do Flash CS4 a imagem anteriormente preparada que pretendemos testar no nosso fundo. Para isso clique em File – Import – Import to Library. Se clicar no icon Library verifica que a imagem faz parte do projecto.
Clique no icon Library para verifica que a imagem faz parte do projecto. Seguidamente clique no canto inferior para criar uma nova pasta onde vai guardar as imagens “Fotos”.

Usando a ferramenta Selection (V) arraste a imagem da biblioteca para a stage. Depois disso, seleccione a foto e clique no Painel Align (Ctrl + K) e faça o seguinte:
Certifique-se que a Align / Distribute botão Stage está ligado. Clique no botão Alinhar ao centro horizontal. Clique no botão Alinhar centro vertical.

Seguidamente, vamos criar várias layers de modo a ficar organizado.
À layer1 atribua o nome “Figura” e à layer2 o nome de “Imagem”; à Layer 3 chame-lhe “Componente” e à layer4 chame-lhe “AS 3.0”
Seguidamente, seleccione a layer “Componente” e arraste para a stage a ColorPicker que se encontra no painel “Window – Components” ou faça (Ctrl +F7).

O nosso proximo passo e desenhar o fundo que pretendemos mudar de cor com a utilização do componente ColoPicker. Para isso posicione-se na layer “Figuras” e desenhe um rectangulo de cor branca e contorno preto, com o auxilo da ferramenta “Rectangle Tool (R)” com as seguinte dimensões: 495 x 418.
Seguidamente transforme a figura num Movie Clip e chame-lhe “fundo”. Nas propriedades do objecto “fundo”, atribua o seguinte nome: CorFundo. Faça duplo clique no Movie Clip e transforme o centro da figura num outro Movie Clip com o nome “Centro”.

Seguidamente, seleccione a layer AS 3.0 e clique em F9. No painel que se abre digite o seguinte código:
import fl.events.ColorPickerEvent;
SelecionaCor.selectedColor = 0xffffff;
var colorInfo:ColorTransform = CorFundo.Centro.transform.colorTransform;
SelecionaCor.addEventListener (ColorPickerEvent.CHANGE, colorchange);
function colorchange(event:ColorPickerEvent):void{
colorInfo.color = SelecionaCor.selectedColor;
CorFundo.Centro.transform.colorTransform = colorInfo;
}

Faça Ctrl + Enter para testar o seu projecto ou clique em: Control – Test Movie
(Os ficheiros disponíveis para download, neste artigo, são de origem externa ao site heldervaldez.com)
Recommended Posts

Galeria de Imagens – Botão anterior ”previous” e seguinte “next”
18 Setembro, 2011

Relógio Ponteiros – Flash CS4
18 Setembro, 2011

Flash Componente Tile List
1 Setembro, 2011

