Relógio Ponteiros – Flash CS4

Relógio de Ponteiros
Este tutorial pretende transferir as técnicas necessárias de flash CS4 para efectuar uma animação num objecto previamente escolhido, utilizando algum código ActionsScript 3.0.
A utilidade deste relógio, é de ser fácil de integrar num projecto, bem como a sua actualização automática.
A construção/Desenho do relógio pode ser feito com recurso a Fotos, figuras geométricas e desenhos livres.
Com este tutorial o formando/aluno fica a saber usar as propriedades de desenho do Flash, utilizando as suas ferramentas. Aprende ainda a transformar as Imagens, figuras/desenhos em Movie Clip e, obviamente a utilizar e aplicar nos seus projectos um Relógio automático de ponteiros.
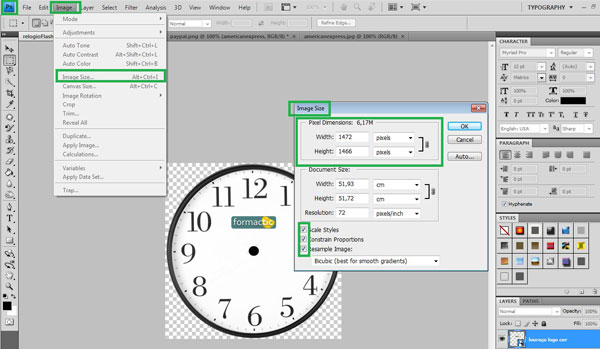
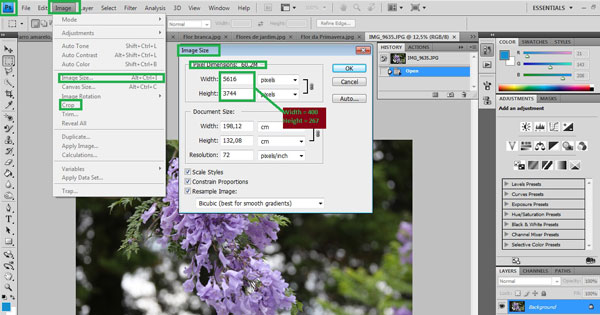
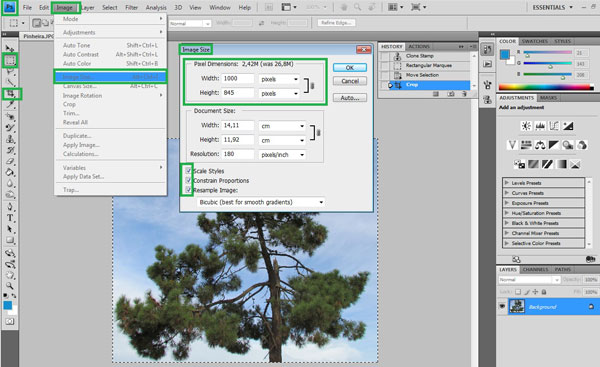
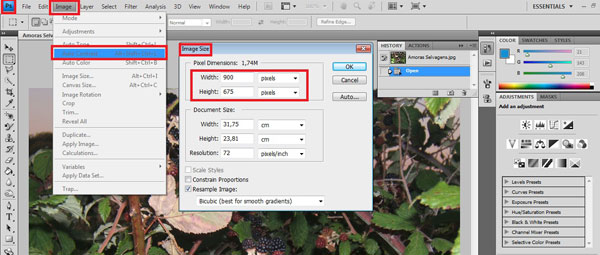
Comece por preparar a imagem que pretende que figurem na ColorPicker do trabalho. Na imagem seguinte, ilustra-se a preparação da fotografia com recurso ao Photoshop. Porém o Formando/aluno é livre de utilizar outras ferramentas do seu agrado.

Concluída a preparação das imagens, abra o Flash CS4, clique em File – New. Em Create New opte para barra Flash File (ActionScript 3.0)

Nas propriedades defina a Stage com cor branca. A frame rate 30 fps e com as seguintes dimensões. 455 px (width) X 455 px (height). Cor: Branca #FFFFFF ou outra de sua opção.

Definidas as propriedades do projecto, o próximo passo é importar para a biblioteca do Flash CS4 a imagem/relógio anteriormente preparada que pretendemos testar no nosso projecto. Para isso clique em File – Import – Import to Library. Se clicar no icon Library verifica que a imagem faz parte do projecto.

Clique no icon Library para verifica que a imagem faz parte do projecto. Seguidamente clique no canto inferior para criar uma nova pasta onde vai guardar as imagens “Fotos”.

Usando a ferramenta Selection (V) arraste a imagem da biblioteca para a stage. Depois disso, seleccione a foto e clique no Painel Align (Ctrl + K) e faça o seguinte:
Certifique-se que a Align / Distribute botão Stage está ligado. Clique no botão Alinhar ao centro horizontal. Clique no botão Alinhar centro vertical.

Seguidamente, vamos criar várias layers de modo a que o nosso trabalho fique melhor organizado.
À layer1 atribua o nome “RelogioFOTO” e à layer 2 o nome de “PonteiroSegundos”; à Layer 3 chame-lhe “PonteiroMinutos”, à Layer 4 “PonteiroHoras” e à layer 5 chame-lhe “AS 3.0”.

Seguidamente, seleccione a layer 1 “RelogioFOTO” e arraste para a stage a fotoRelogio que se encontra na biblioteca – Library.
O nosso proximo passo e desenhar é desenhar os ponteiros (3). Para isso posicione-se na layer “PonteiroSegundos” e desenhe um rectangulo de cor à sua escolha e contorno preto, com o auxilo da ferramenta “Rectangle Tool (R)” com as seguinte dimensões: 3 x 85.
Seguidamente transforme a figura num Movie Clip e chame-lhe “SegundosPonteiro”. Repita este passo para desenhar o ponteiro dos minutos e das horas e convertendo para Movie Clip. Sendo que os ponteiro t~em as seguintes medidas, respectivamente: 7 x 85 e 7 x 58.
Ao ponteiro dos minutos (Objecto) chame-lhe “MinutosPonteiro” e “HorasPonteiro”

Seguidamente, seleccione a layer AS 3.0 e clique em F9. No painel que se abre digite o seguinte código:
{include_content_item 526}this.addEventListener (Event.ENTER_FRAME, RelogioStart);
function RelogioStart (FORMACTIC:Event):void
{
var DataActual:Date = new Date();
var horas = DataActual.getHours();
var minutos = DataActual.getMinutes();
var segundos = DataActual.getSeconds();
var Milsegundos = DataActual.getMilliseconds();
SegundosPonteiro.rotation = segundos*6+(Milsegundos/(1000/6));
MinutosPonteiro.rotation = minutos*6 +(segundos/10);
HorasPonteiro.rotation = horas*30 +(minutos/2);
}

Faça Ctrl + Enter para testar o seu projecto ou clique em: Control – Test Movie
(Os ficheiros disponíveis para download, neste artigo, são de origem externa ao site heldervaldez.com)
Recommended Posts

Galeria de Imagens – Botão anterior ”previous” e seguinte “next”
18 Setembro, 2011

Flash – Color Picker
13 Setembro, 2011

Flash Componente Tile List
1 Setembro, 2011

