Flash Componente Tile List

Este tutorial pretende transferir as técnicas necessárias para efectuar uma animação no flash CS4, utilizando algum código ActionsScript 3.0.
E uso do componente “TileList” conjugado com o Uiloader pode ser feito com recurso a várias imagens. Com este tutorial o formando/aluno fica a saber usar as propriedades de alinhamento na Stage, efeitos de imagem, utilizando as ferramentas do Flash. Aprende ainda a transformar as imagens em Movie Clip e, obviamente a utilizar e aplicar nos seus projectos uma TileList e o Uiloader.
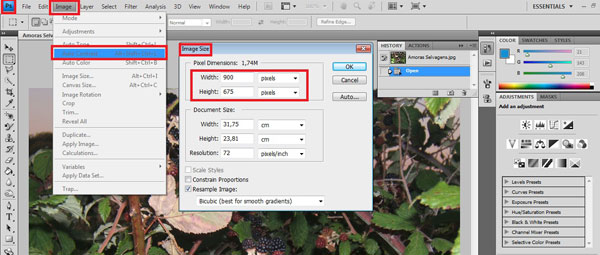
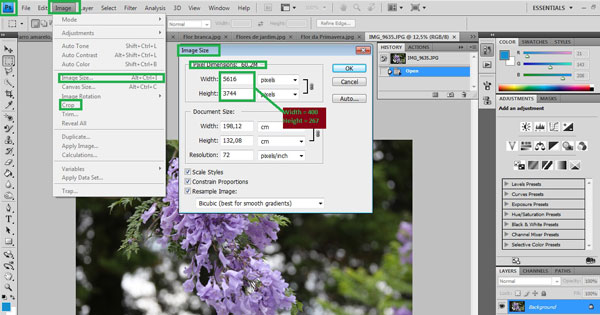
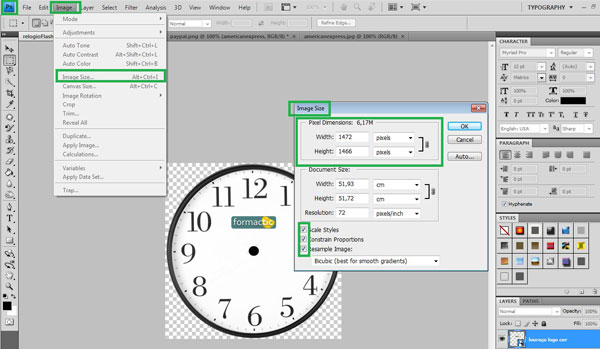
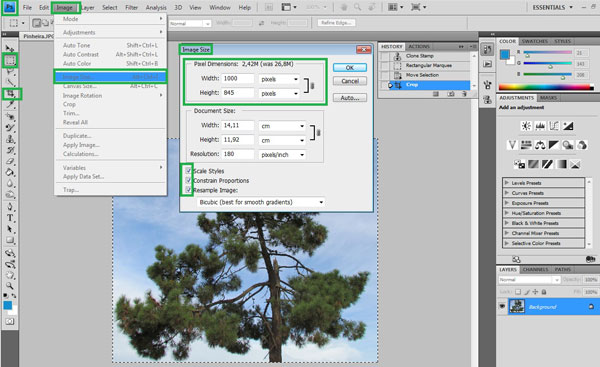
Comece por preparar as imagens que pretende que figurem na ComboBox do trabalho. Na imagem seguinte, ilustra-se a preparação da fotografia com recurso ao Photoshop. Porém o Formando/aluno é livre de utilizar outras ferramentas do seu agrado.

Concluída a preparação das imagens, abra o Flash CS4, clique em File – New. Em Create New opte para barra Flash File (ActionScript 3.0)

Nas propriedades defina a Stage com cor branca. A frame rate 30 fps e com as seguintes dimensões. 550 px (width) X 500 px (height).

Definidas as propriedades do projecto, o próximo passo é verifica se as imagens fazem parte do projecto. Isto é, se então dentro da pasta onde se encontra gravado o trabalho. Esta condição é fundamental, para que o projecto funcione.
Seguidamente, vamos criar várias layers de modo a organizar o nosso trabalho.
À layer1 atribua o nome “IUiloader” e à layer2 o nome de “Tile”; e à layer3 chame-lhe “AS 3.0”.

Seguidamente, seleccione a layer “Uiloader” e arraste para a stage o Componente Uiloader que se encontra no painel “Window – Components” ou faça (Ctrl +F7). Repita o mesmo passo para o componente TileListe, posicionando-se na layer “TileList”. E seguidamente atribua-lhe o nome no painel de propriedade (propreties). No nosso caso chamamos-lhe; TileListComponente.

Seguidamente, seleccione a layer AS 3.0 e clique em F9. No painel que se abre digite o seguinte código:
TileListComponente.addItem({
TileListComponente.addItem({
TileListComponente.addItem({
TileListComponente.addItem({
TileListComponente.columnWidth = 125;
TileListComponente.rowHeight = 85;
TileListComponente.columnCount = 4;
TileListComponente.rowCount = 1;
var FotoURL:String = “Amoras Selvagens.jpg“;
var ErreElle:URLRequest = new URLRequest(FotoURL);
Ruiloader.scaleContent = true;
Ruiloader.load(ErreElle);
TileListComponente.
function EscolheFoto (event:Event):void{
var FotoURL:String = TileListComponente.
var ErreElle:URLRequest = new URLRequest(FotoURL);
Ruiloader.scaleContent = true;
Ruiloader.load(ErreElle);
}
NOTA: Para que o projecto e o ficheiro SWF funcione, é necessário que se encontre na pasta onde estão guardadas as imagens utilizadas no projecto.

Faça Ctrl + Enter para testar o seu projecto ou Control – Test Movie
Recommended Posts

Galeria de Imagens – Botão anterior ”previous” e seguinte “next”
18 Setembro, 2011

Relógio Ponteiros – Flash CS4
18 Setembro, 2011

Flash – Color Picker
13 Setembro, 2011

